III. Développement de l'application▲
III-A. Création du projet▲
La configuration étant à présent terminée, nous allons pouvoir rentrer dans le vif du sujet, c'est-à-dire le développement de notre première application web basée sur le framework Struts.
La première chose à faire est de créer un nouveau projet.
Pour ce faire, nous devons aller dans le menu « File --> New --> Project ».
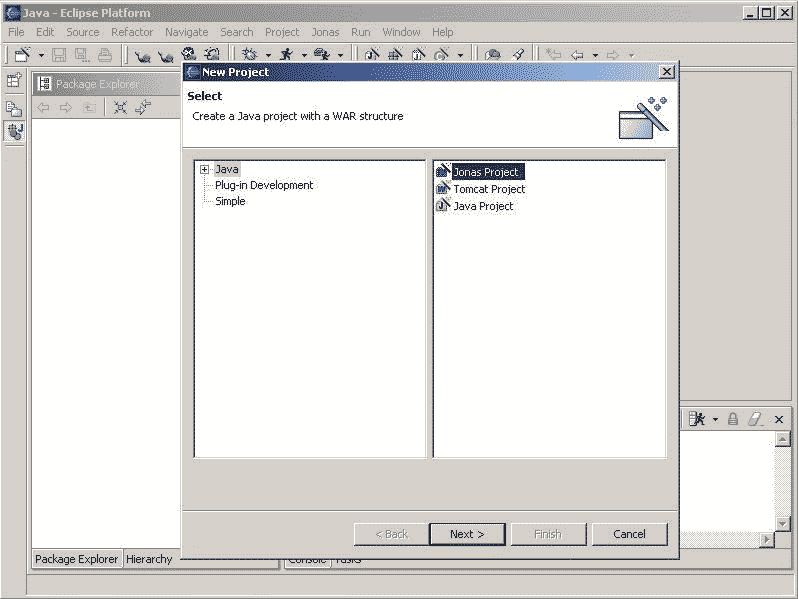
- Choisissez « Jonas Project ».
- Cliquez sur « next ».
- Choisissez le nom du projet : par exemple "FirstStruts.
- Cliquez sur « next ».
- Cochez la case « Create a web application ».
- Cliquez sur « Finish ».
Voici normalement à quoi ressemblera l'arborescence de votre projet.
Nous voilà maintenant prêts à ajouter le support de Struts à notre application.
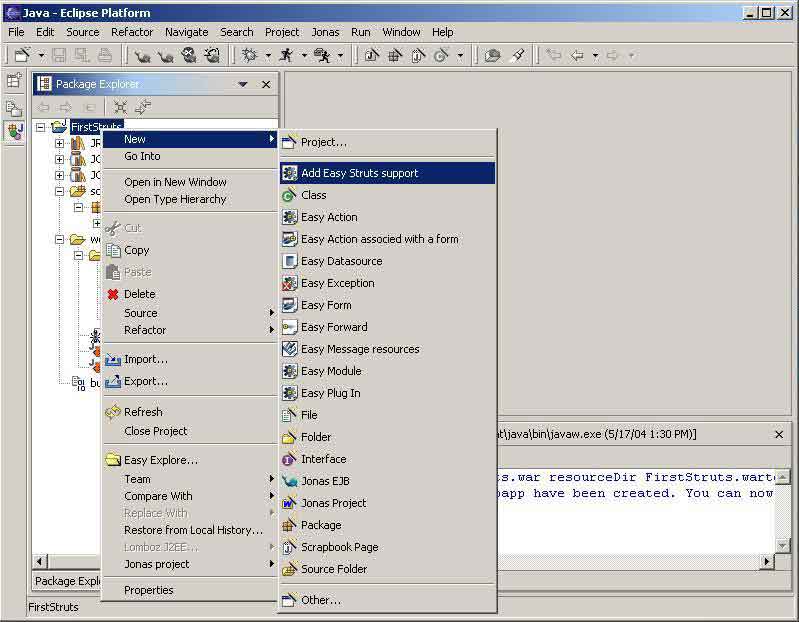
- Choisissez votre projet dans l'explorateur.
- Faites un clic droit pour faire apparaître le menu.
- Choisissez « New --> Add Easy Struts support »
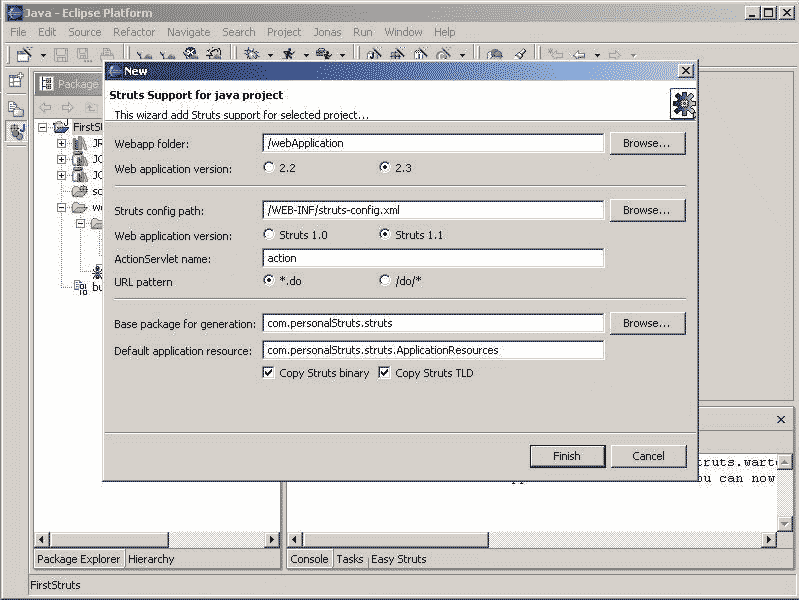
- Modifiez la valeur du champ « Webapp folder » par : « /webApplication ».
- Modifiez également la valeur dans le champ « Base package for generation ». Par exemple : com.personalStruts.struts.
III-B. Création de l'ActionForm, de l'Action et de la page jsp▲
Struts étant maintenant ajouté à notre application, nous allons pouvoir créer notre premier ActionForm, notre première Action ainsi que la page jsp correspondante.
- Choisissez votre projet dans l'arborescence.
- Faites un clic droit.
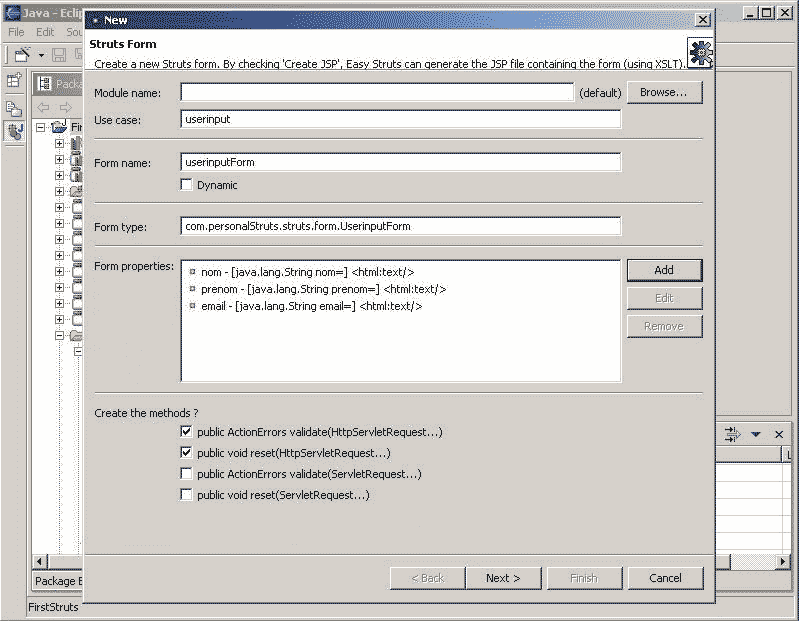
- Choisissez New --> Easy Action associated with a form
- Cet écran va vous permettre de configurer votre ActionForm ainsi que votre page jsp.
- Dans le champ Use case, mettez la valeur « userinput ».
- Dans le champ « Form properties », vous pouvez ajouter des éléments tels que le « nom », le « prenom » et l'« email ».
- Cliquez sur « next ».
- L'écran suivant va vous permettre de configurer la classe Action. Vous ne devez rien modifier dans cet écran.
- Cliquez sur « next » et sur « Finish »
Vous remarquerez qu'une série de classes ont été générées lors de la création de notre premier ActionForm, Action et page jsp. Sans rentrer dans les détails, ces classes vont servir à valider les données entrées par l'utilisateur ainsi qu'à la redirection vers d'autres pages.
III-C. Code généré▲
Voici le code de la page jsp générée par le plugin.
<%@ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean"%>
<%@ taglib uri="/WEB-INF/struts-html.tld" prefix="html"%>
<html>
<head>
<meta name = "Generator" content = "Easy Struts Xslt generator for Eclipse (http://easystruts.sf.net).">
<title>Struts Form for userinputForm</title>
</head>
<body>
<html:form action="/userinput">
email : <html:text property="email"/><html:errors property="email"/></br>
nom : <html:text property="nom"/><html:errors property="nom"/></br>
prenom : <html:text property="prenom"/><html:errors property="prenom"/></br>
<html:submit/><html:cancel/>
</html:form>
<body>
</html>Voici le code des deux classes générées.
// Created by Xslt generator for Eclipse.
// XSL : not found (java.io.FileNotFoundException: (Bad file descriptor))
// Default XSL used : easystruts.jar$org.easystruts.xslgen.JavaClass.xsl
package com.personalStruts.struts.form;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts.action.ActionErrors;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionMapping;
/**
* UserinputForm.java created by EasyStruts - XsltGen.
* http://easystruts.sf.net
* created on 05-17-2004
*
* XDoclet definition:
* @struts:form name="userinputForm"
*/
public class UserinputForm extends ActionForm {
// --------------------------------------------------------- Instance Variables
/** prenom property */
private String prenom;
/** email property */
private String email;
/** nom property */
private String nom;
// --------------------------------------------------------- Methods
/**
* Method validate
* @param ActionMapping mapping
* @param HttpServletRequest request
* @return ActionErrors
*/
public ActionErrors validate(
ActionMapping mapping,
HttpServletRequest request) {
throw new UnsupportedOperationException("Generated method 'validate(...)' not implemented.");
}
/**
* Method reset
* @param ActionMapping mapping
* @param HttpServletRequest request
*/
public void reset(ActionMapping mapping, HttpServletRequest request) {
prenom = "";
email = "";
nom = "";
}
/**
* Returns the prenom.
* @return String
*/
public String getPrenom() {
return prenom;
}
/**
* Set the prenom.
* @param prenom The prenom to set
*/
public void setPrenom(String prenom) {
this.prenom = prenom;
}
/**
* Returns the email.
* @return String
*/
public String getEmail() {
return email;
}
/**
* Set the email.
* @param email The email to set
*/
public void setEmail(String email) {
this.email = email;
}
/**
* Returns the nom.
* @return String
*/
public String getNom() {
return nom;
}
/**
* Set the nom.
* @param nom The nom to set
*/
public void setNom(String nom) {
this.nom = nom;
}
}// Created by Xslt generator for Eclipse.
// XSL : not found (java.io.FileNotFoundException: (Bad file descriptor))
// Default XSL used : easystruts.jar$org.easystruts.xslgen.JavaClass.xsl
package com.personalStruts.struts.action;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts.action.Action;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForward;
import org.apache.struts.action.ActionMapping;
import com.personalStruts.struts.form.UserinputForm;
/**
* UserinputAction.java created by EasyStruts - XsltGen.
* http://easystruts.sf.net
* created on 05-17-2004
*
* XDoclet definition:
* @struts:action path="/userinput" name="userinputForm" input="/userinput.jsp" validate="true"
*/
public class UserinputAction extends Action {
// --------------------------------------------------------- Instance Variables
// --------------------------------------------------------- Methods
/**
* Method execute
* @param ActionMapping mapping
* @param ActionForm form
* @param HttpServletRequest request
* @param HttpServletResponse response
* @return ActionForward
* @throws Exception
*/
public ActionForward execute(
ActionMapping mapping,
ActionForm form,
HttpServletRequest request,
HttpServletResponse response)
throws Exception {
UserinputForm userinputForm = (UserinputForm) form;
throw new UnsupportedOperationException("Generated method 'execute(...)' not implemented.");
}
}III-D. Création de la vue useroutput.jsp▲
Cette vue est la deuxième vue. Elle sera affichée lorsque les valeurs entrées dans la vue userinput.jsp seront valides.
Pour créer cette vue :
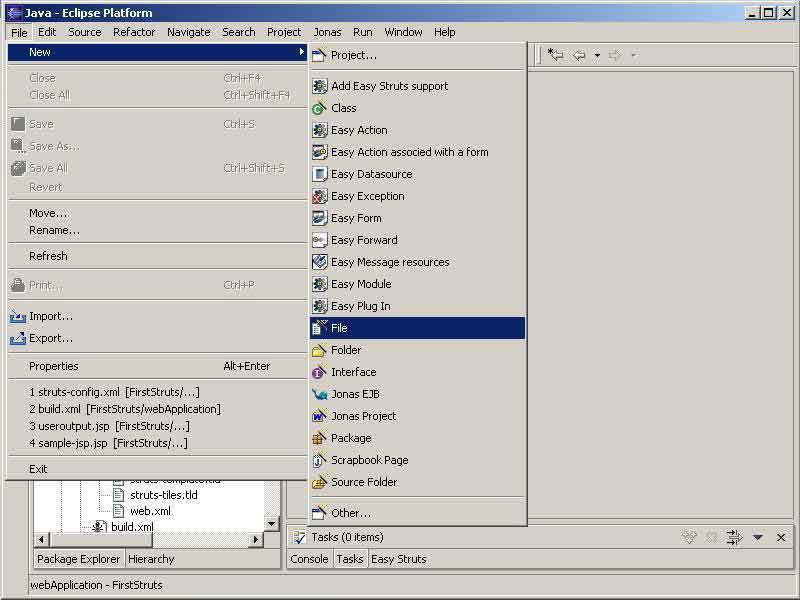
- allez dans le menu « File --> New --> File » ;
- choisissez le répertoire webApplication ;
- nommez la page jsp « useroutput.jsp ».
Voici le code à ajouter à la vue pour l'affichage des valeurs valides.
<html>
<head>
<title>useroutput</title>
</head>
<body>
<table width="300" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>Nom : </td>
<td><%=request.getAttribute("nom")%></td>
</tr>
<tr>
<td>Prénom : </td>
<td><%=request.getAttribute("prenom")%></td>
</tr>
<tr>
<td>Email : </td>
<td><%=request.getAttribute("email")%></td>
</tr>
</table>
</body>
</html>III-E. Modification du code▲
Nous allons modifier le code de telle sorte que les données entrées par l'utilisateur puissent être validées avant de poursuivre le traitement de l'application.
Pour cela vous devez surcharger la méthode validate() de la classe UserinputForm.
public ActionErrors validate(
ActionMapping mapping,
HttpServletRequest request)
{
ActionErrors errors = new ActionErrors();
if(nom == null || nom.length()==0)
{
errors.add("nom",new ActionError("error.nom.required"));
}
if(prenom == null || prenom.length()==0)
{
errors.add("prenom",new ActionError("error.prenom.required"));
}
if(email == null || email.length()==0)
{
errors.add("email",new ActionError("error.email.required"));
}
return errors;
}Nous allons ensuite surcharger la méthode execute() de la classe UserinputAction.
public ActionForward execute(
ActionMapping mapping,
ActionForm form,
HttpServletRequest request,
HttpServletResponse response)
throws Exception {
UserinputForm userinputForm = (UserinputForm) form;
request.setAttribute("prenom", userinputForm.getPrenom());
request.setAttribute("nom",userinputForm.getNom());
request.setAttribute("email",userinputForm.getEmail());
return mapping.findForward("succes");
}III-F. Modification du fichier ApplicationResources▲
Comme vous l'avez peut-être remarqué, dans la méthode validate() de la classe UserinputForm, nous testons la validité des variables provenant de la balise <html:form /> pour vérifier que celles-ci ne contiennent pas de valeur null ou si la longueur est 0.
Une instance d'ActionErrors est créée et une instance d'ActionError décrivant l'erreur est ajoutée à l'ActionErrors en cas de valeur invalide.
Deux paramètres sont également passés à la méthode errors.add() :
- le premier paramètre correspond à la valeur du formulaire où a été décelée l'erreur ;
- le second paramètre est une clé permettant de retrouver une ressource dans un fichier de ressources.
Pour que cette clé soit valide, nous devons la répertorier dans le fichier ApplicationResources.properties.
Voici les lignes à ajouter au fichier.
error.prenom.required=<font color=red>Prénom requis</font>
error.nom.required=<font color=red>Nom requis</font>
error.email.required=<font color=red>email requis</font>III-G. Modification du fichier struts-config.xml▲
Nous allons dès à présent modifier le fichier struts-config.xml.
Nous allons ajouter une redirection dans l'élément <action/>
<action-mappings>
<action
attribute="userinputForm"
input="/userinput.jsp"
name="userinputForm"
path="/userinput"
type="com.personalStruts.struts.action.UserinputAction">
<forward name="succes" path="/useroutput.jsp" />
</action>
</action-mappings>La ligne que vous devez ajouter est celle-ci :
<forward name="succes" path="/useroutput.jsp" />III-H. Modification du fichier web.xml▲
Dernière petite modification pour l'application proprement dite.
Ajoutez le nom du fichier de bienvenue. Ce fichier est envoyé par le conteneur quand il reçoit un URI de requête identifiant un répertoire au lieu d'une page web.
Voici le code à ajouter au fichier web.xml pour lui spécifier la page userinput.jsp comme page de bienvenue.
<welcome-file-list>
<welcome-file>userinput.jsp</welcome-file>
</welcome-file-list>